こんにちは、kanaです。
今回は私の備忘録として、ワードプレステンプレートJINのカスタマイズ方法でTOPページに画像を挿入し、更に画像リンクに触れるフワッと動く方法についてのやり方を残していきたいと思います。
もし、どうやるんだろうと思われている方がいたら、参考にしていただければ幸いです^^
TOPページに画像を挿入する方法(JINテーマ)
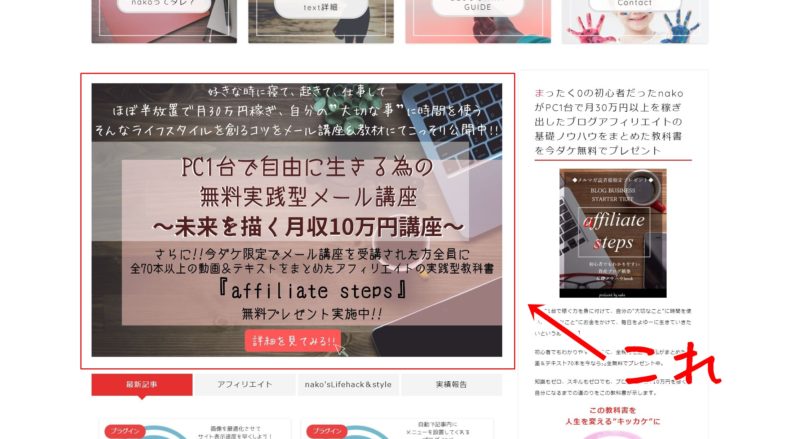
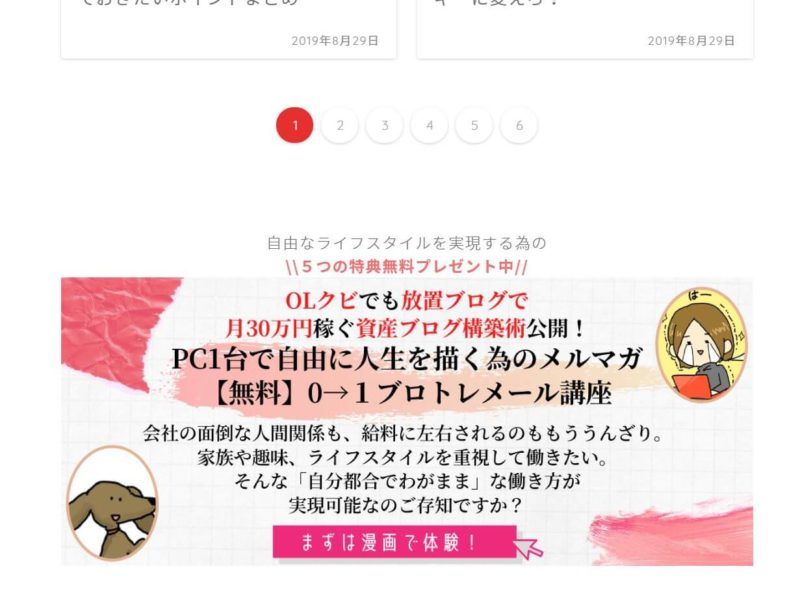
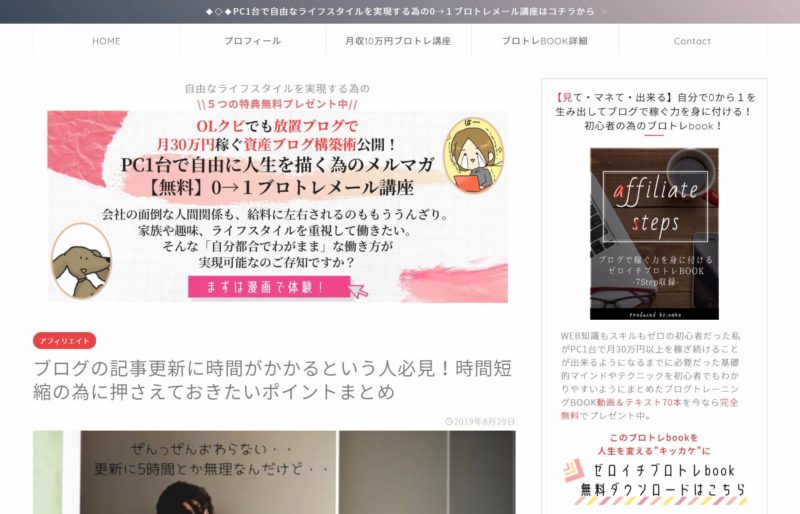
TOPページ画像とは↑コレの事。
JINのアップデート後のトップページ上部バナー設定方法【最新】
JINのアップデート(バージョン: 2.460)後は下記やり方ではなく、ウィジットから簡単に挿入できるようになっておりますね。
もしバージョンアップしている場合は昔のやり方では反映されないのでコチラのやり方を参考にしてみてください。
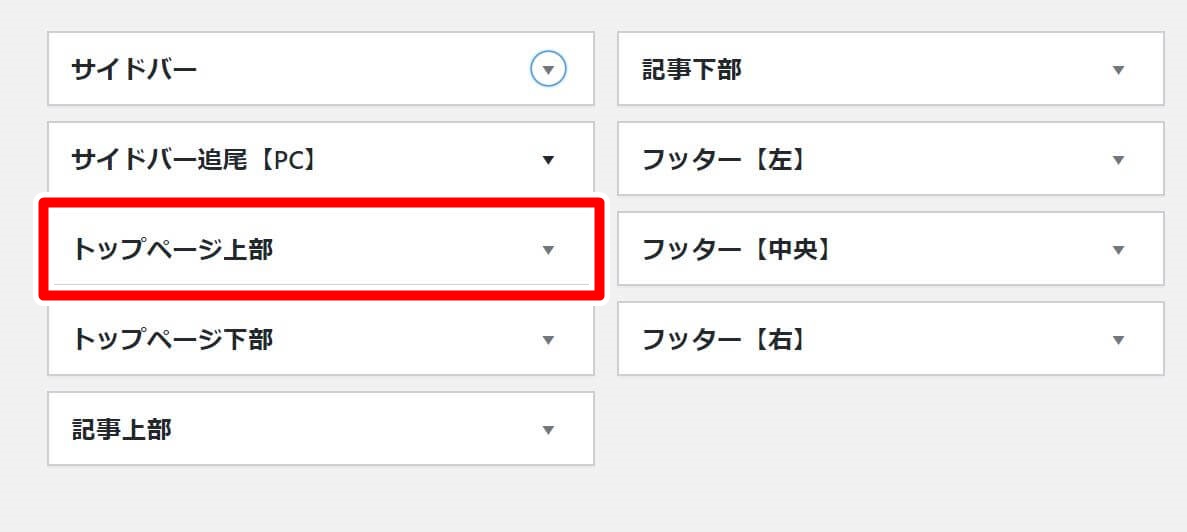
WP管理画面のウィジット「トップページ上部」で設定できます。

ここに「テキスト」、「カスタムHTML」、「画像」で入れるという方法があるのですが、私の個人的なおススメとしては、「画像」で画像を挿入する方法です。
| 画像枠 | 文字入れ | 大きさ | |
| テキスト 挿入 |
あり | ○ | 記事一覧の幅より少々小さい |
| カスタム HTML挿入 |
なし | ○ | 記事一覧の幅より少々小さい |
| 画像挿入 | あり | × | 記事一覧と同じ大きさ |
テキストだと外枠がある、カスタムHTMLだと外枠がないけど幅が小さくなるのでスマホ表示が気になる・・・という所で画像の入れ方がしっくりでした。
もし文字を画像の上に入れたいなどの場合は、「カスタムHTML」で文字を入れて、その下に「画像」を入れればいいかと思います。
ちなみに、このウィジット設定ではトップページ上部だけではなくて
トップページ下部

記事上部

も同じやり方で設定できます。
どのように設定しているんだろうと私はかなり探してたので、もし同じような人がいたら参考にしてみてくださいね!
旧バージョンのやり方【備忘録】
簡単に手順をまとめていきます!!
※カスタマイズをする場合は必ずバックアップをしてから行うようにしてください
①まず下記コードをコピーし自分仕様にする
<center>
<a href=”リンクで飛ばしたいページのURL” rel=“nofollow” target=“_blank”>
<img src=”画像のUL” max width=”100%” align=”center” >
</a>
</center>
<br>
②コードをスタイルシートに貼り付ける
「外観」
↓
「テーマの編集」
↓
右側にある「編集するテーマを選択」で「JIN」を選ぶ
↓
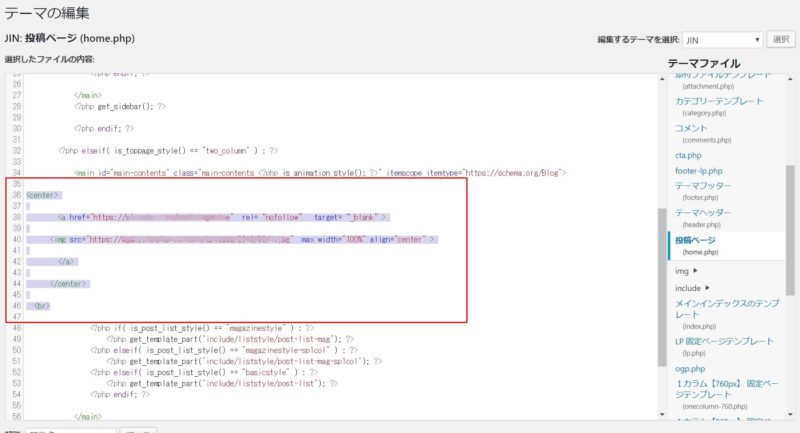
「投稿ページ(home.php)」を選択
↓
画像の赤枠の場所にコードを貼り付ける(私の場合は36~46部分)

↓
「設定を更新」
これでトップページに画像を挿入することができます。
画像リンクに触れると画像が動く設定方法
①下記のコードをコピーする
/* ================================
* 画像リンクアニメ *
================================ */
img{
transition: 0.5s;
}
a:hover img{
opacity:0.6;
-ms-filter: "alpha( opacity=60 )";
-moz-transform: scale(1.02,1.02);
-webkit-transform: scale(1.02,1.02);
-o-transform: scale(1.02,1.02);
-ms-transform: scale(1.02,1.02);
}
②追加CSSに貼り付ける
「外観」
↓
「カスタマイズ」
↓
「追加CSS」
↓
空いているところにコードを貼り付ける
以上で動く画像リンクを作成する事ができます。