こんにちは、kanaです。
サイト作りは順調にできていますでしょうか?
最初は慣れないとややこしいことばかりですが、動画や記事を見ながら進めていくことで簡単にできるかと思いますし、徐々に慣れてきますので安心してくださいね^^
さて、今回はあなたが今一生懸命作成しているサイトの顔ともいえる部分、”ヘッダー”を作成していく方法について解説をしていきます。
サイトに来てくれた人がいっちばん最初に目にする場所がヘッダーとなるので、このサイトヘッダーを自分なりに作成していくことでオリジナリティを出していくことができます。
まずは、ワードプレスの無料で使えるテンプレート『simplicity』のヘッダー部分に画像を挿入する方法を動画で解説
そして『Cocoon』のヘッダー部分に画像を挿入する方法はブログ下で画像にて解説していきますので、一緒に進めてみてください。
WPテーマ『simplicity』でヘッダー画像をピッタリに編集&挿入する方法
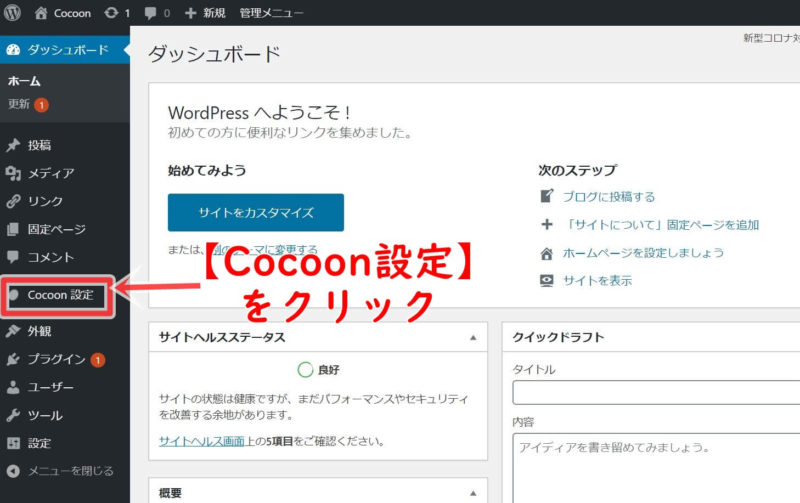
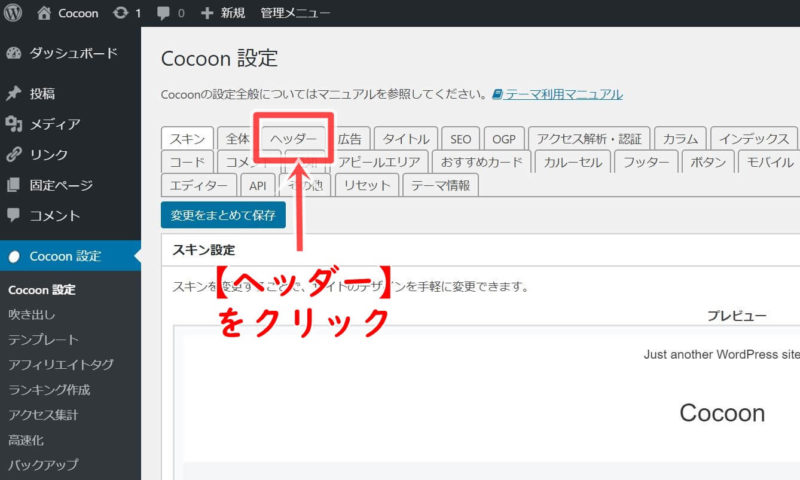
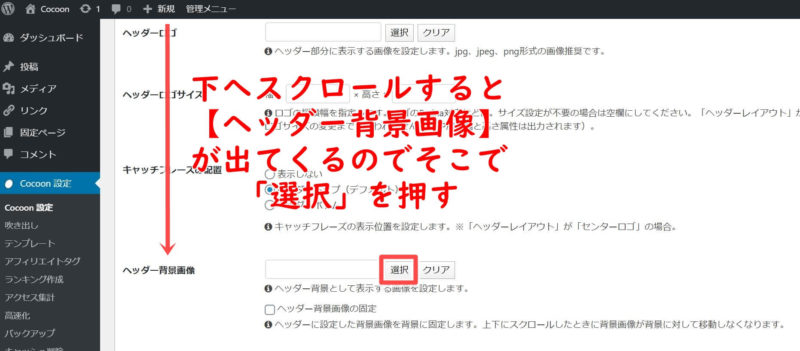
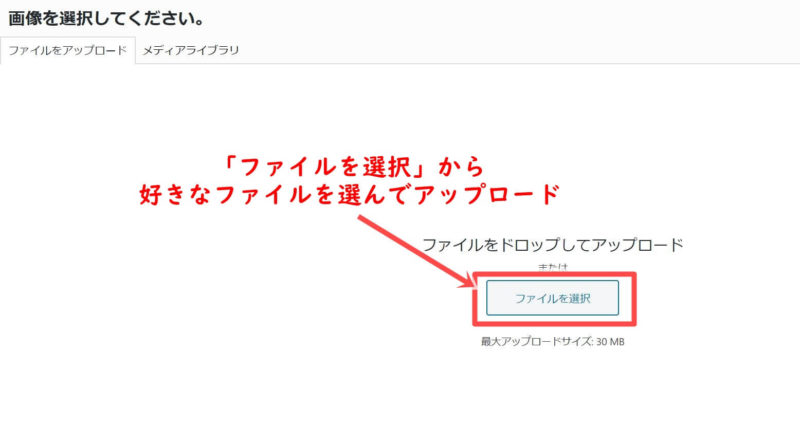
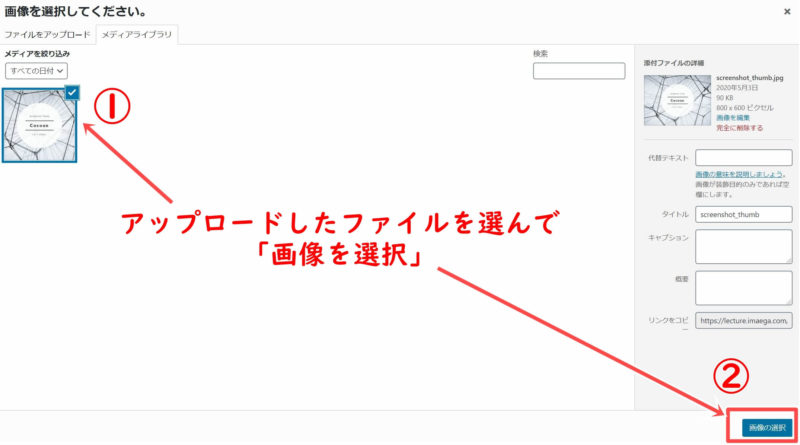
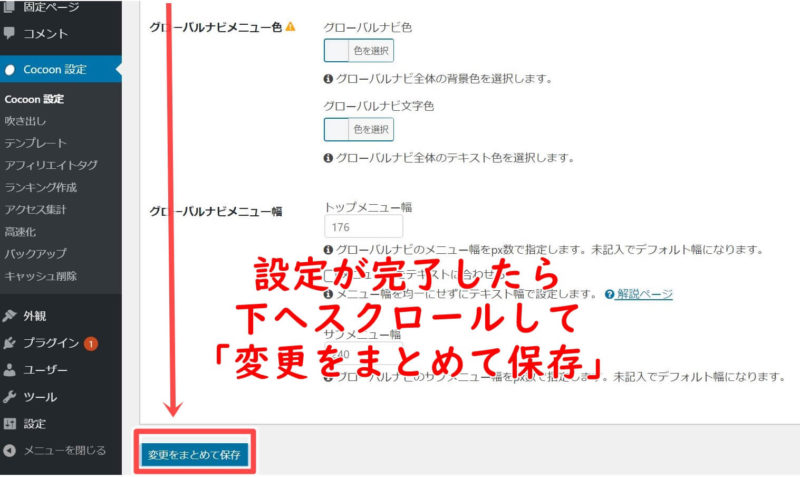
WPテーマ『Cocoon』でヘッダー画像を設定する方法




※画像ファイルアップロードの仕方がわからない場合は上にあるsimplicityヘッダー画像設定の動画【6,05~】を見ながらアップロードをしてください。


Cocoonのヘッダー画像横幅サイズは【1240px】であれば比較的丁度良く設定できるようです。
おススメ画像加工ツール
⇓フォトスケープの導入&使い方⇓
https://egako.net/photoscape-583
※トリミングやリサイズの方法などはフォトスケープ使い方で詳しく話しています。
⇓Canva登録&使い方⇓
Canvaとフォトスケープの使い分け方参考
まったく画像加工ツールなどを使用したことがないとCanvaとフォトスケープって何が違うの?って感じになると思うのですが、
| Canva | フォトスケープ |
| デザインを目的とするツール | 画像加工を目的とするツール |
| 一枚のキャンバス(白い紙)が用意してある状態に、画像を入れたり文字を入れたりしてデザインを作成していく | 加工したい画像がありきで、それにモザイクや文字を入れていく |
| テンプレートなどがあり、初心者でも簡単にデザインが可能 | モザイクや画像サイズを変更する場合使いやすい |
| WEB上で使用 | パソコンにソフトをインストールして使用 |
こんな感じですね。
私は両方使い分けて使用していますが、正直使いやすい方を使えばOKだと思います。
フォトスケープやCanvaを使って加工をしたものを使用するとより一層自分のサイトのオリジナリティが増すのでお勧めです^^
是非、参考にオリジナルなヘッダーを作ってみてくださいね!