こんにちはkanaです!
今回はあなたのサイトにサイドバーコンテンツを設置する方法について動画にてわかりやすく解説をしていきたいと思います^^
サイドバーコンテンツを設置すると、あなたのサイトに来てくれた人がそこに興味を持ってくれる可能性ができて
サイト滞在する時間が伸びたり、1人あたりのPV数が増えたりする可能性が高まるのでSEO対策としても、とても効果があります。
動画と一緒に作業を進めて、あなたのサイトに閲覧者にとって魅力的なサイドバーコンテンツを設置してみてください^^
WordPressにサイドバーコンテンツを設置する方法【動画】
動画補足:スクリーンショットの取り方
※各画像はクリックすると拡大されます
Windows10をお使いの方
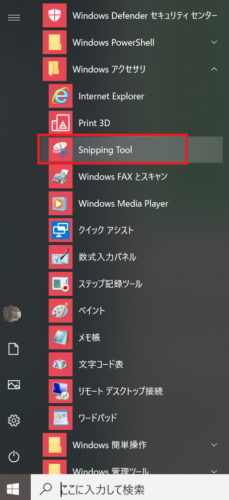
★Snipping Tool
好きなところを切り取って画像キャプチャができるアプリです。
写真左下のWindowsマークをクリックするとこの画面になるので、『Windowsアクセサリ』⇒『Snipping Tool』を選択
画像下の検索窓に Snipping Tool とコピペで検索しても、アプリが入っていれば出てきます。
WindowsでSnipping Toolがない場合
動画で『F8』と言っていましたが、正確に言うとF8ではありません^^;
パソコンによってキーの場所が変わります。
・ノートパソコン使用の場合は写真下の白丸、『fn(ファンクションキー)』がONになっているとスクリーンショットがとれないのでご注意ください。
・画像上の白丸『PrtScn』と書いてあるボタンで画面全体のスクリーンショットが撮れます。
- Print Screen
- PrtSc
- PrtScrn
どれかでF8の場所じゃなくても、その右側のボタンあたりに記載されているはずです。
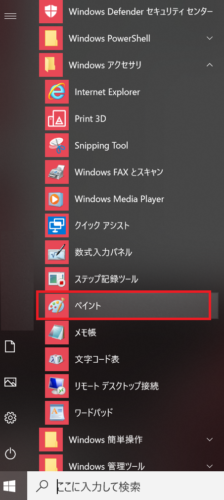
この方法でスクリーンショットを撮って、保存場所がわからない場合は、『ペイント』を使用します。
ペイントを開いて、『貼り付け』⇒『名前を付けて保存』で自分のわかる場所へ保存してください。
Macをお使いの場合
動画では『3』と言ってましたが『command』+『shift』+『4』でスクリーンショットが撮れます。
Macの場合はそのままデスクトップに保存されていると思います。
ワードプレスを使い慣れていないと、少しややこしい作業になるかと思います。(私がそうでしたw)
ただ、このサイドバーコンテンツを設置することはサイトで収益を上げるためのSEO対策の一環となりますので、これからの為に先にやっておきましょう^^