こんにちは、kanaです!
今回はノーフォロータグを自動で生成してくれるプラグイン『WP External Links』の導入&設定方法について解説をしていきます!
このノーフォロータグはSEO対策の一環として行っておくようにした方がいいので、もしSEOがいまいちわからないという方は下記をまず受講してみてくださいね^^


ノーフォロータグって何?
SEO対策で被リンクというものが出てきましたが、被リンクというのは別のサイトからリンクを貼られる事です。
Googleは【外部からリンクを貼られている(被リンクがある)=役に立つサイト】と認識してくれます。
要は、リンクを張った側は自分のサイトのSEOパワーを少し分け与えているという事になるのです。
その効果を狙ってSEO対策としてハテナブックマークや、楽天ソーシャルニュースなどのブックマーク機能を使用して対策をしているのですが、
自分のサイトで外部にリンクを貼る場合は、自分のサイトパワーを他のサイトに分けてしまうという事になるんです。
サイト運営をしていくと、画像や文章を引用した際に外部リンクを貼る機会が多いので、対策をしておいた方がいいですよね^^
リンクを張った先のサイトにSEOパワーを漏らさないようにする対策として『ノーフォロータグ』というのを使用します。
『ノーフォロータグ』を使う事で「私はリンクを貼ってはいますが、このサイトをフォローしているわけではないですよ」というのを示す事ができるのです。
もちろん手動でタグを挿入する事は出来るのですが、いちいちめんどくさいし忘れてしまいそう!という方の為に、
ここでは外部リンクを貼ると自動で勝手にノーフォロータグを入れてくれる便利なプラグイン『WP External Links』を紹介していきます^^
WP External Linksの導入&設定
これが正解というものがないのですが、どう設定していいいかわからないという方は、私の設定をご紹介しますので参考にしてみてください^^
①プラグイン新規インストールから、『WP External Links』を入力してプラグインを導入してください。

⇓プラグイン検索の際にコピペしてお使いください⇓
WP External Links
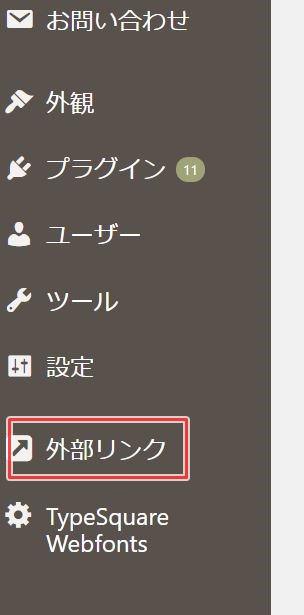
②インストールが完了したら有効化『WP External Links』の設定画面へ

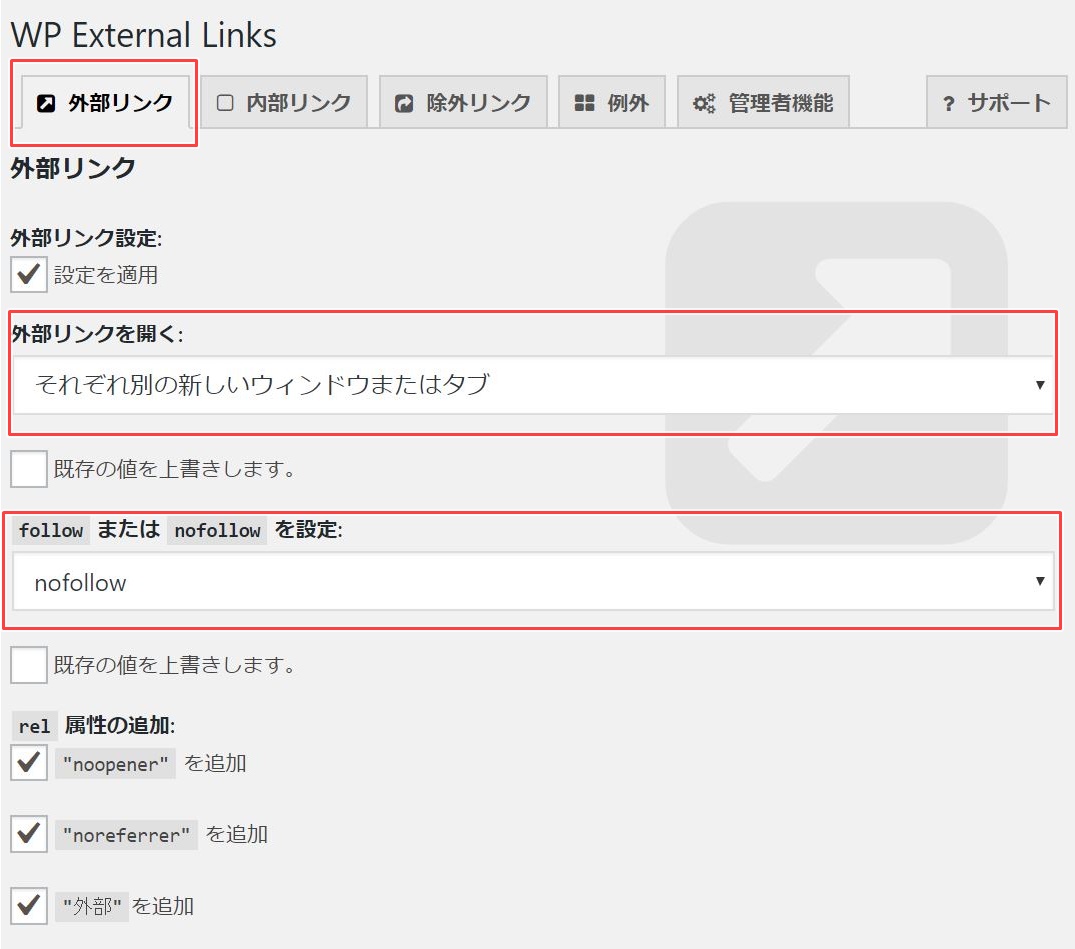
③外部リンクの設定
- 『それぞれ別の新しいウィンドウまたはタブ』を選択
- 『nofollow』を選択

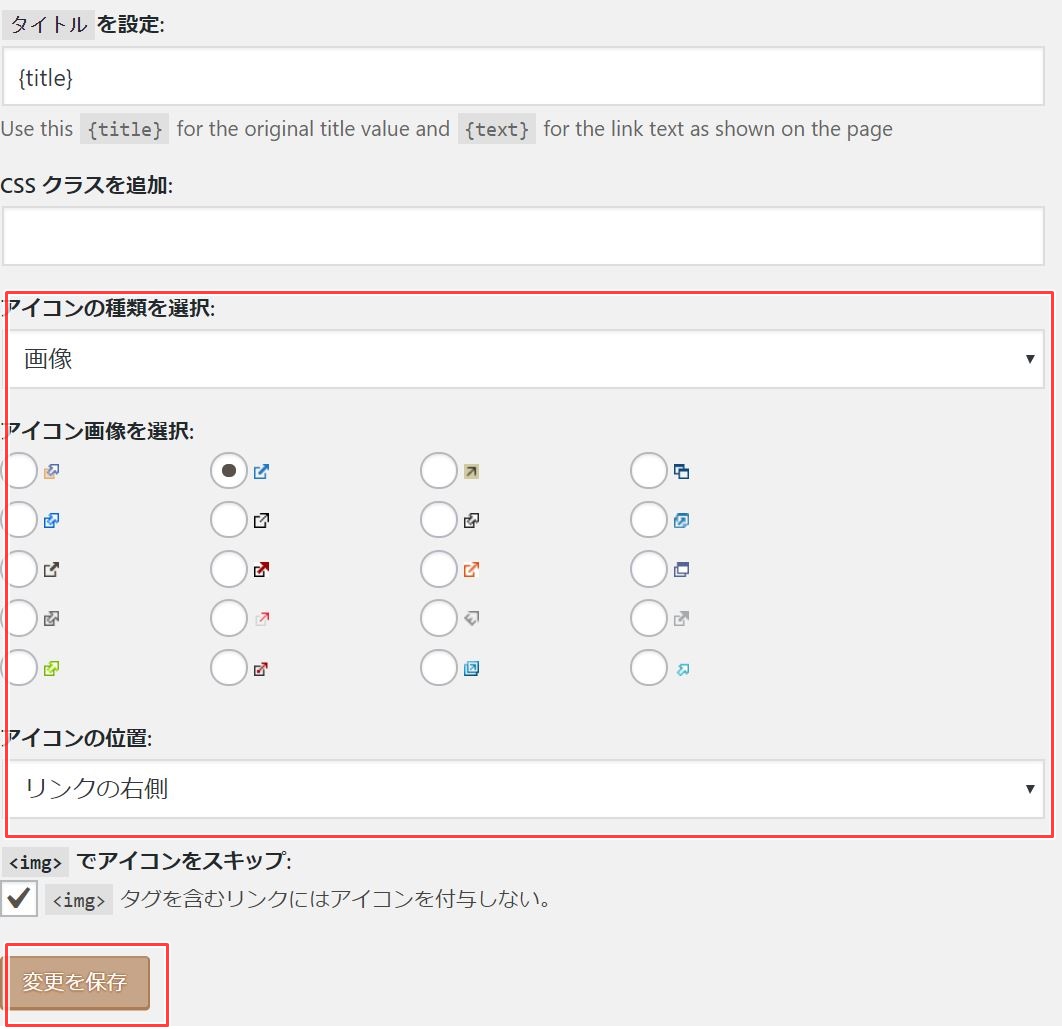
- アイコンを画像で設定
- 変更を保存

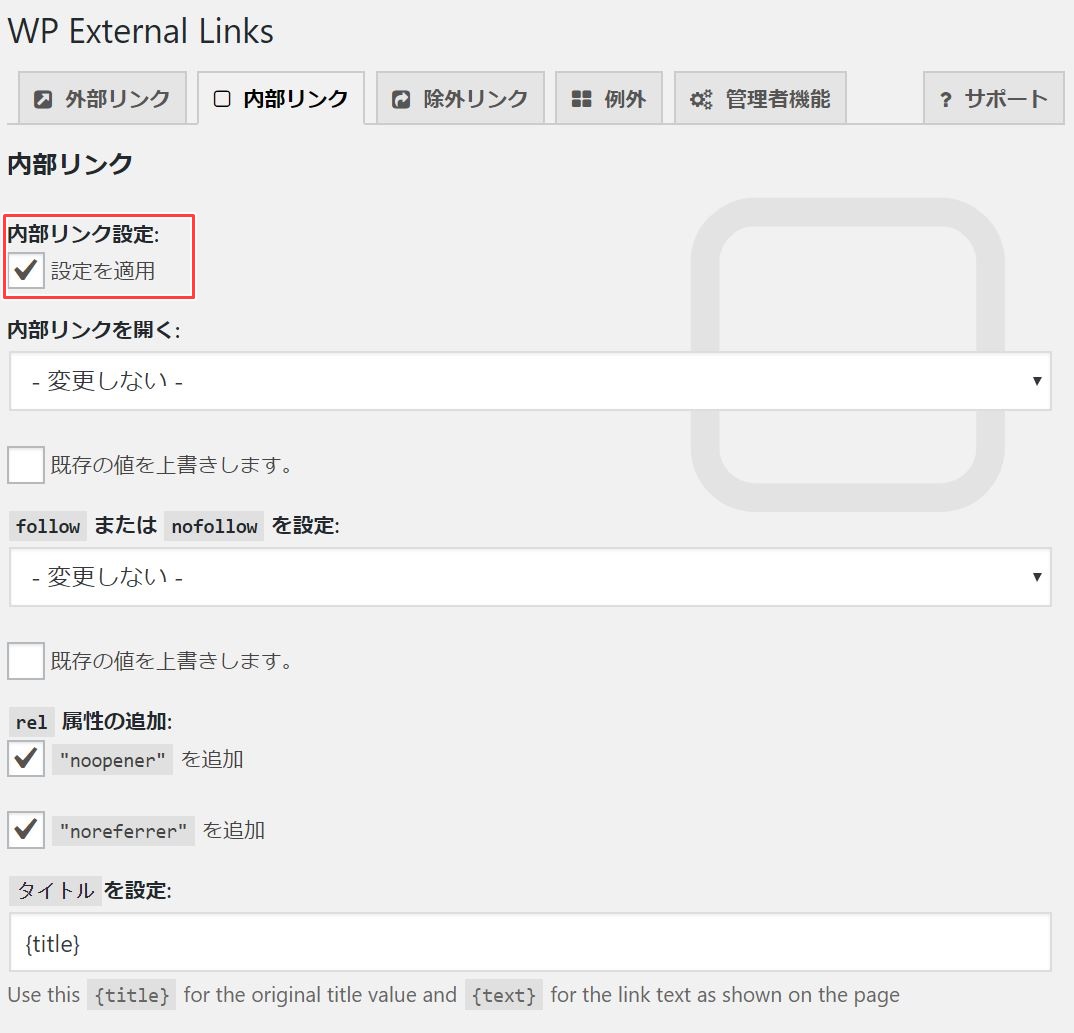
④内部リンクの設定
- 「設定を適用」にチェック
- 変更を保存

以上で設定は完了です。
無事できましたでしょうか?
外部リンクの設定での「nofollow」と「別タブで開く」だけは設定しておくと、あなたのサイトも開かれている状態で外部サイトのタブが開くのでお勧めです^^
まだノーフォローを導入していないという場合は、SEO対策の一環として導入しておきましょう。