こんにちはkanaです!
今回はエックスサーバーとワードプレスサイトで、サイトをSSL化をする方法についてまとめていきます!
【SSL化前】
「http表記」又はGooglechromeの場合「保護されていない通信」

【SSL化後】
「https表記」もしくは「鍵マーク」

上記のようにSSL化ができているサイトはサイトのどのページに行っても鍵マークで表示がされるようになります。
そもそもSSLって何?って感じだと思うので、SSL化とは以下の事です。
SSL化とは!!
インターネット上での通信を暗号化する技術で、主に個人情報を入力するフォームで第3者によるデータの改ざんや、盗聴等を防ぐために用いられるもの
要は、SSL化をすることによって、サイトに来てくれている閲覧者に対して「このサイトは安全ですので、閲覧してもあなたの情報は保護されるので安心してくださいねー」と示す事が出来るんですね。
ユーザ―を第一優先に考えているGoogleからしたら、安心だと明記しているサイト(SSL化されているサイト)を上に表示させたいと考えるのは当然の事となるので、この作業をしておかないとSEO的にも不利になる可能性が高いのです。
Googleは将来的にすべてのhttpページ(保護されていない通信と出るページ)を、安全ではないと明らかにする予定だと名言しています。
もし、今あなたの運営しているサイトが「保護されていない通信」と表示されている場合は、優先度を上げてこの作業を一緒に完了させてみてください。
ではでは、サイトを『SSL化』する方法についての手順をまずは動画にてお話していきます!
動画をみながらでしたら簡単にできるので作業を進めてみてくださいね^^
サイトSSL化手順【動画講義】
https://になったURLはブックマークをしておきましょう!
※03:20~がエックスサーバーの設定です。
サイト運営途中でSSL化をやる場合はコチラ!
すでにサイトを途中まで運営されていて今からSSL化をする方は、動画の作業以外にもアナリティクスとサーチコンソールの設定を変更するようにしましょう!
あとは、SSL化をした後に
- トップページは鍵マークとなっているけど、他の記事に行くと「保護されていない」と表記される・・・。
- サイトSSLをした後に、記事タイトルをコピペして検索結果に入力したもののたどり着くページは全て「保護されていない」と表記されている・・なぜ!
などなど、こんな状態になった時は少々一癖ある作業が必要になってくるんですね。
この記事は初心者さんが作業をスムーズに進める為の記事になるので、上記のような現象になる理由には触れませんが、細かい事が知りたい場合はネットで調べてみると出てくるので検索してみてくださいね!^^
という事で、もし上記に当てはまる場合は、この作業を一掃してやってくれるプラグインがあるので下記より導入してみてください。
SSL化補助プラグイン『Really Simple SSL』導入手順
それではSSL化の作業を簡単にしてくれるプラグイン「Really Simple SSL」していきます!
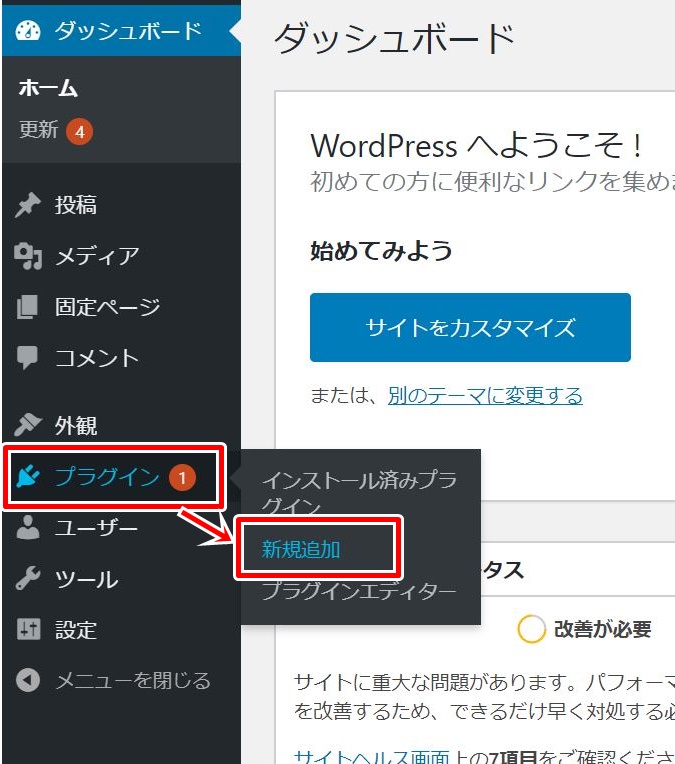
①まずワードプレス管理画面進み、「プラグイン」→「新規追加」

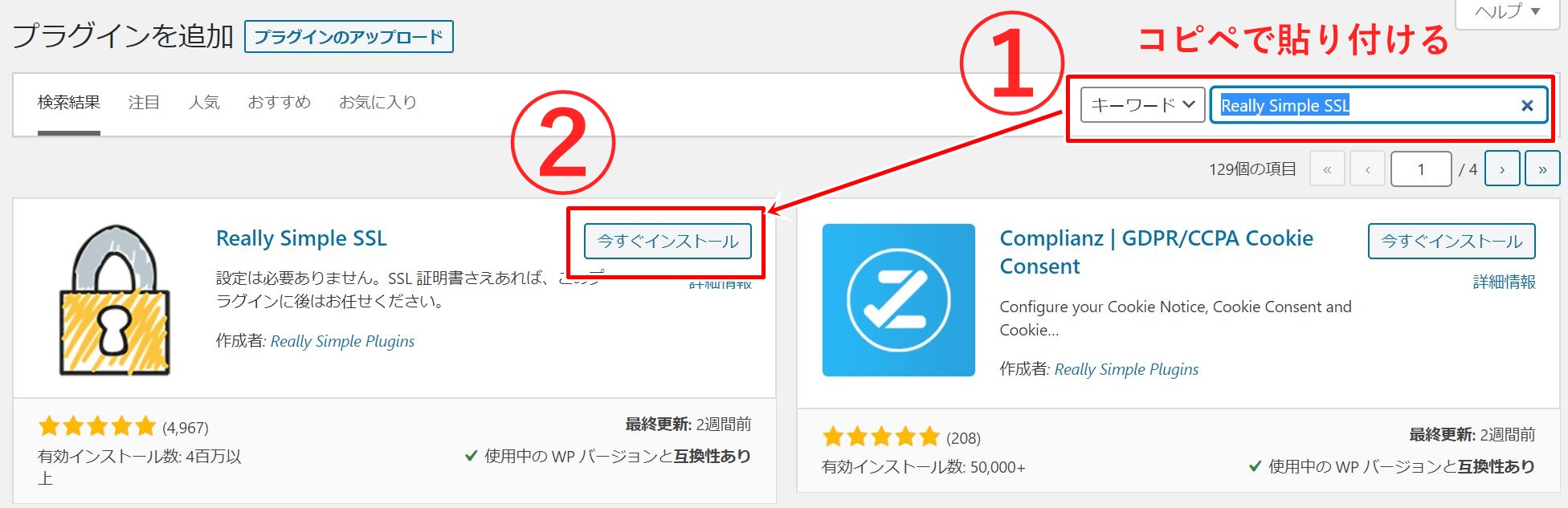
②プラグイン新規追加画面で「Really Simple SSL」を検索、「今すぐインストール」
下記コピペしてお使いください!
Really Simple SSL

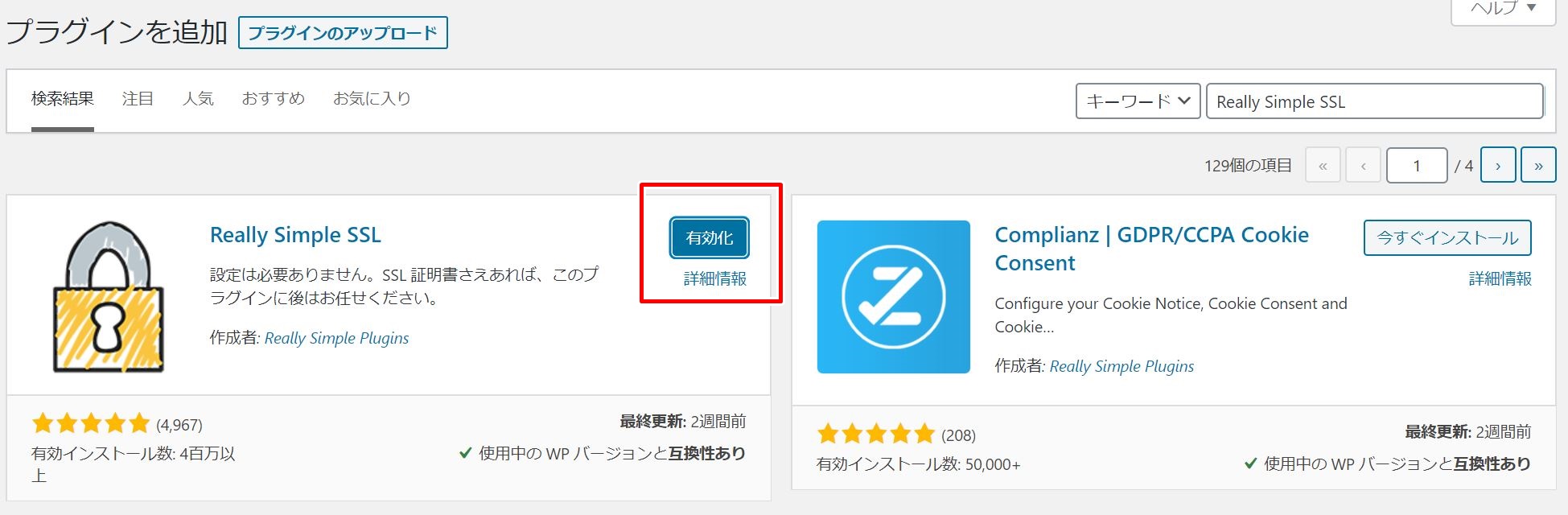
③プラグインを有効化

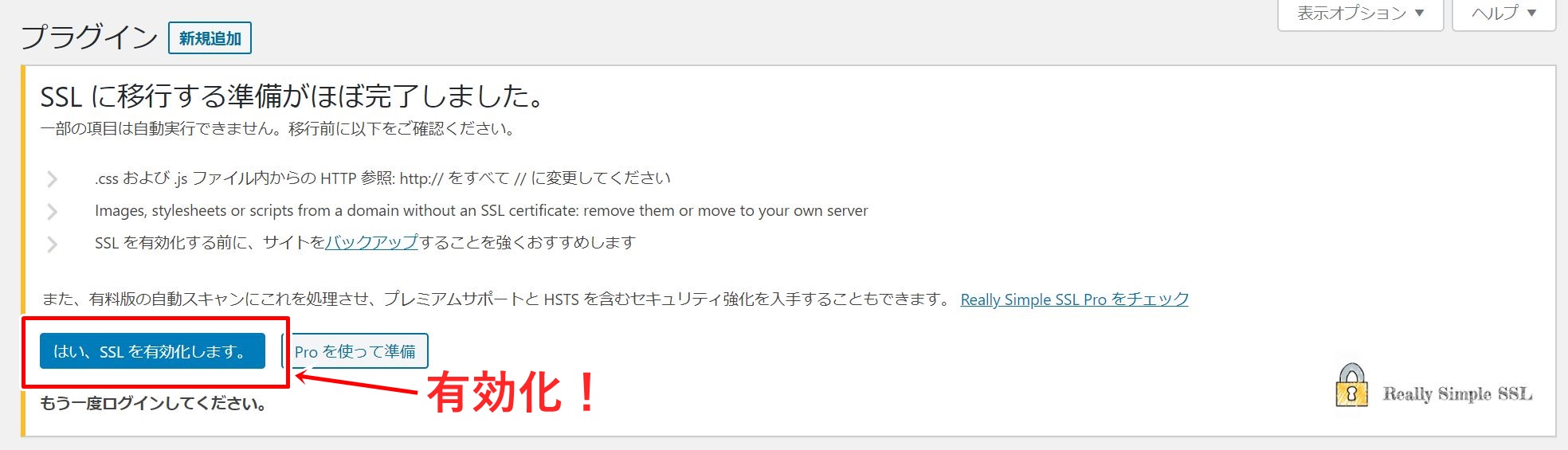
④下記画面になったら「SSLを有効化」

⑤再ログイン画面になるので、ユーザー名とパスワードを入力

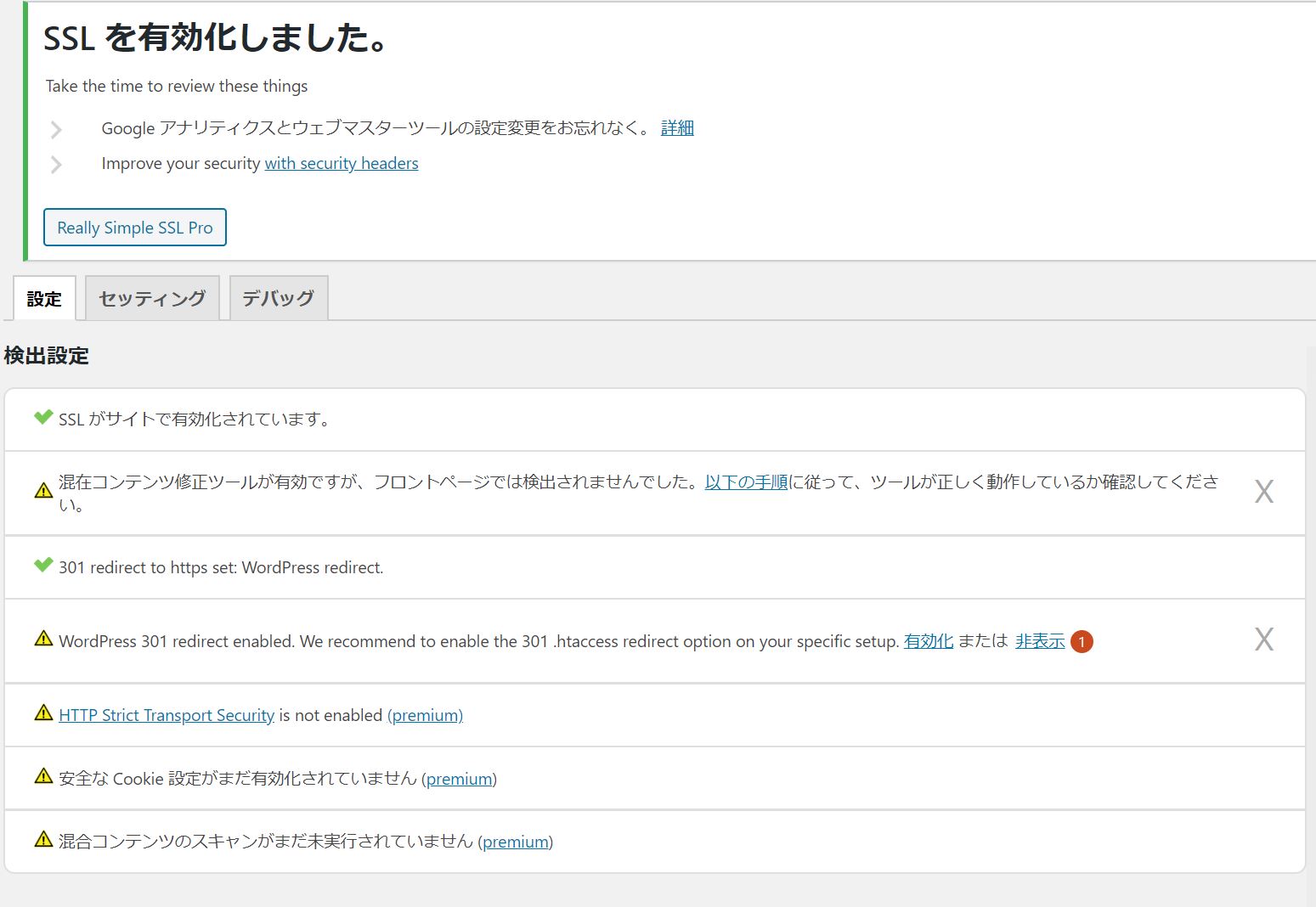
⑥下記画面になったら完了です!

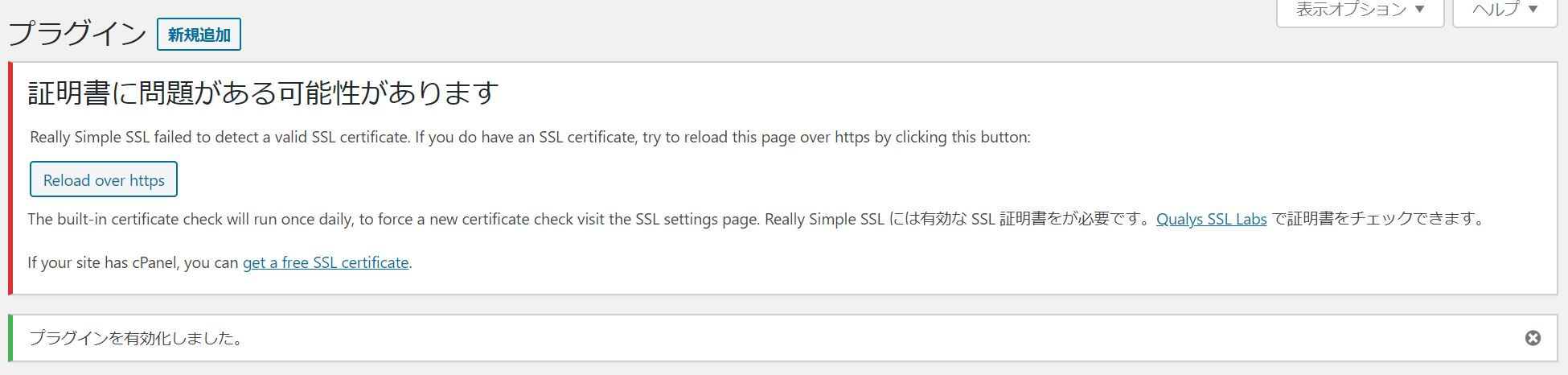
※手順④で【証明書に問題がある可能性があります】となる場合

上記表示になる場合は、エックスサーバーの設定ができていない可能性がありますので、動画03:20~を参考にしていただいて、エックスサーバーの設定をしてみてくださいね。
GoogleAnalyticsの設定方法
- アナリティクスにログイン
- 管理⇒プロパティ画面へ進む
- 『デフォルトのURL』をクリックし、「https://」を選択⇒保存
- 管理⇒ビュー設定へ進む
- 『ウェブサイトのURL』をクリックし、「https://」を選択⇒保存
GoogleSearchConsoleの再設定について
GoogleConsoleを最初に設定した際に、「ドメインプロパティ」で設定をされている場合はSSL化後の作業は必要ありません。
ただ、URLプレフィックスで登録をされている場合は、再度新たなドメインをURLプレフィックスで登録をする必要がありますので、再登録をしましょう!